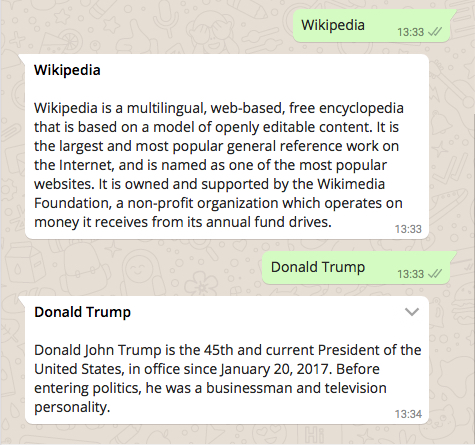
This is a workshop to help you make a something like this, and make your own chatbots on WhatsApp, in just 30 minutes.
Twilio had an official WhatsApp API. With it we will be building a Wikipedia bot on WhatsApp 👇

Accounts and Keys
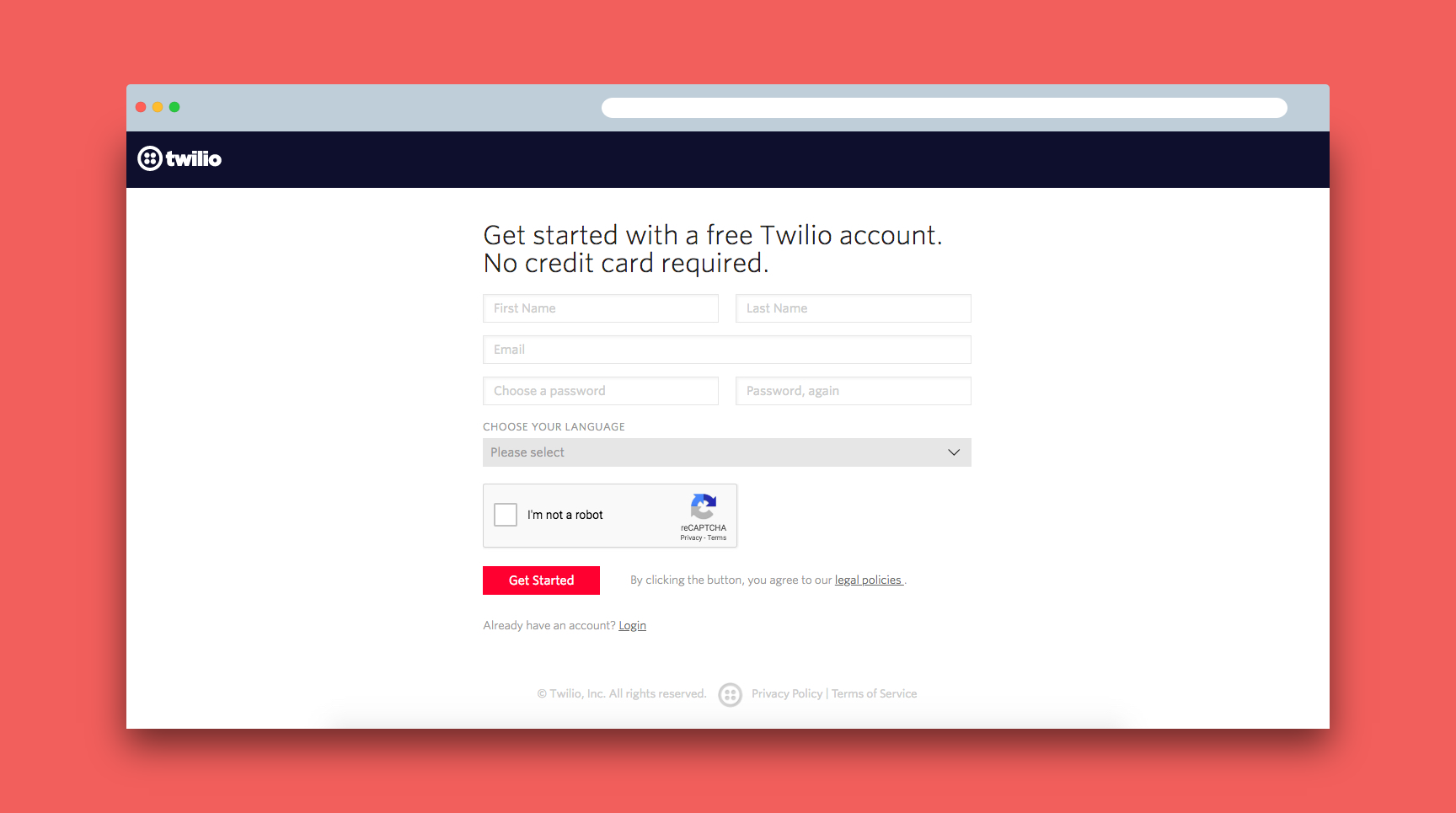
First, Sign up for Twilio—it’s free and you won’t need a credit card.

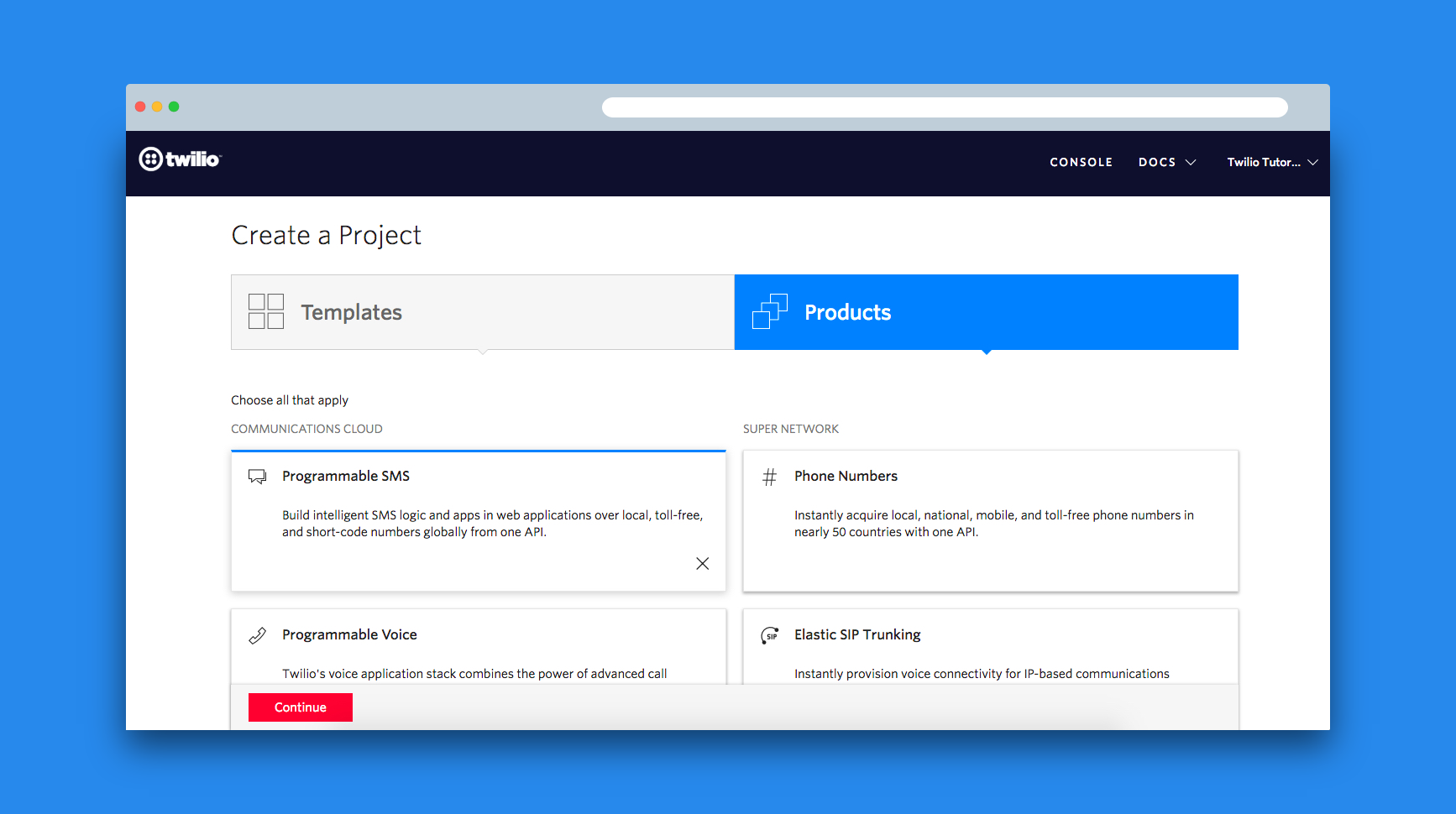
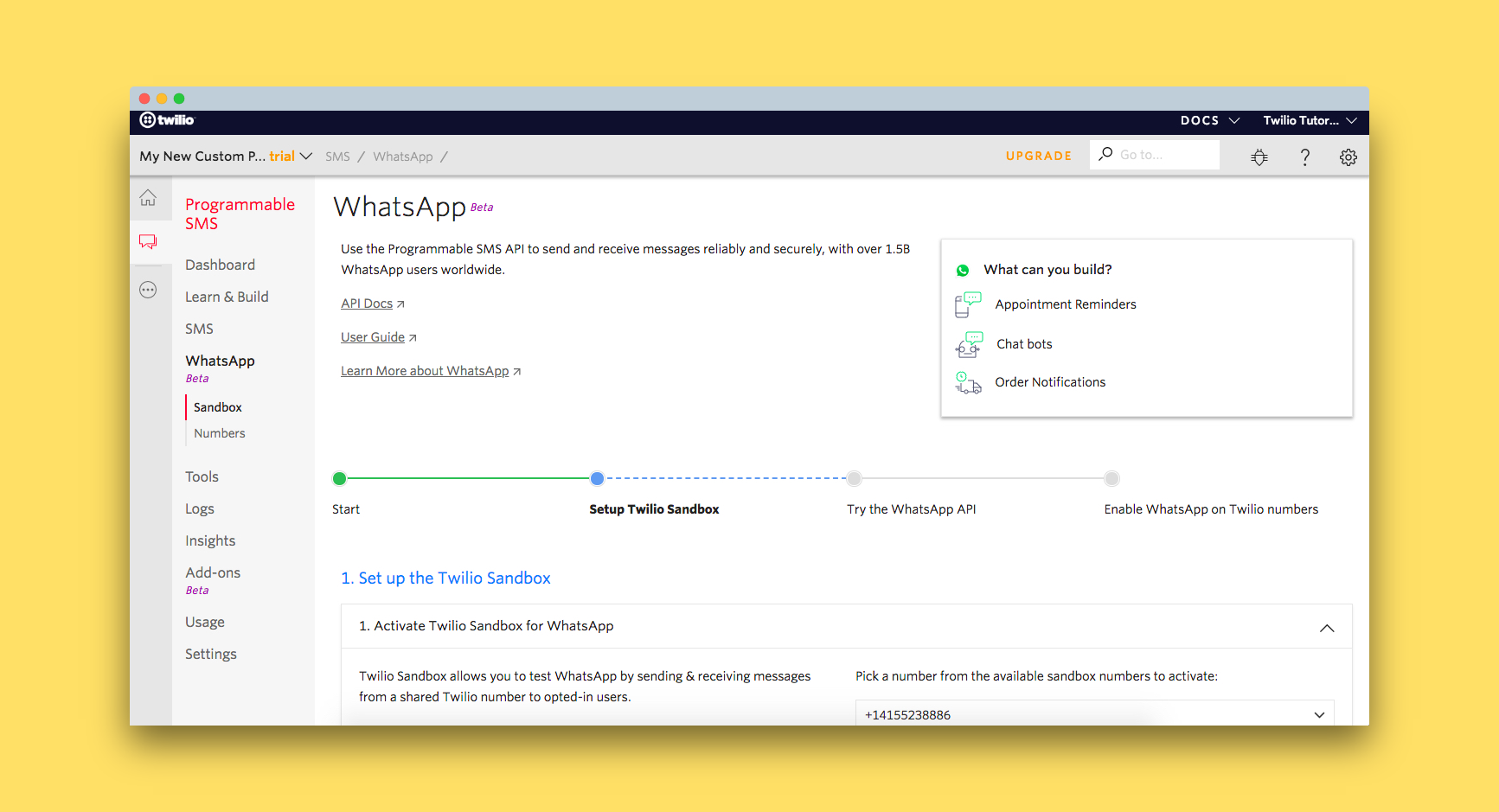
Once you’re done verifying your phone number, select Products > Programmable SMS and then continue to name your project.

Feel free to skip steps for adding teammates—you won’t need that for now.
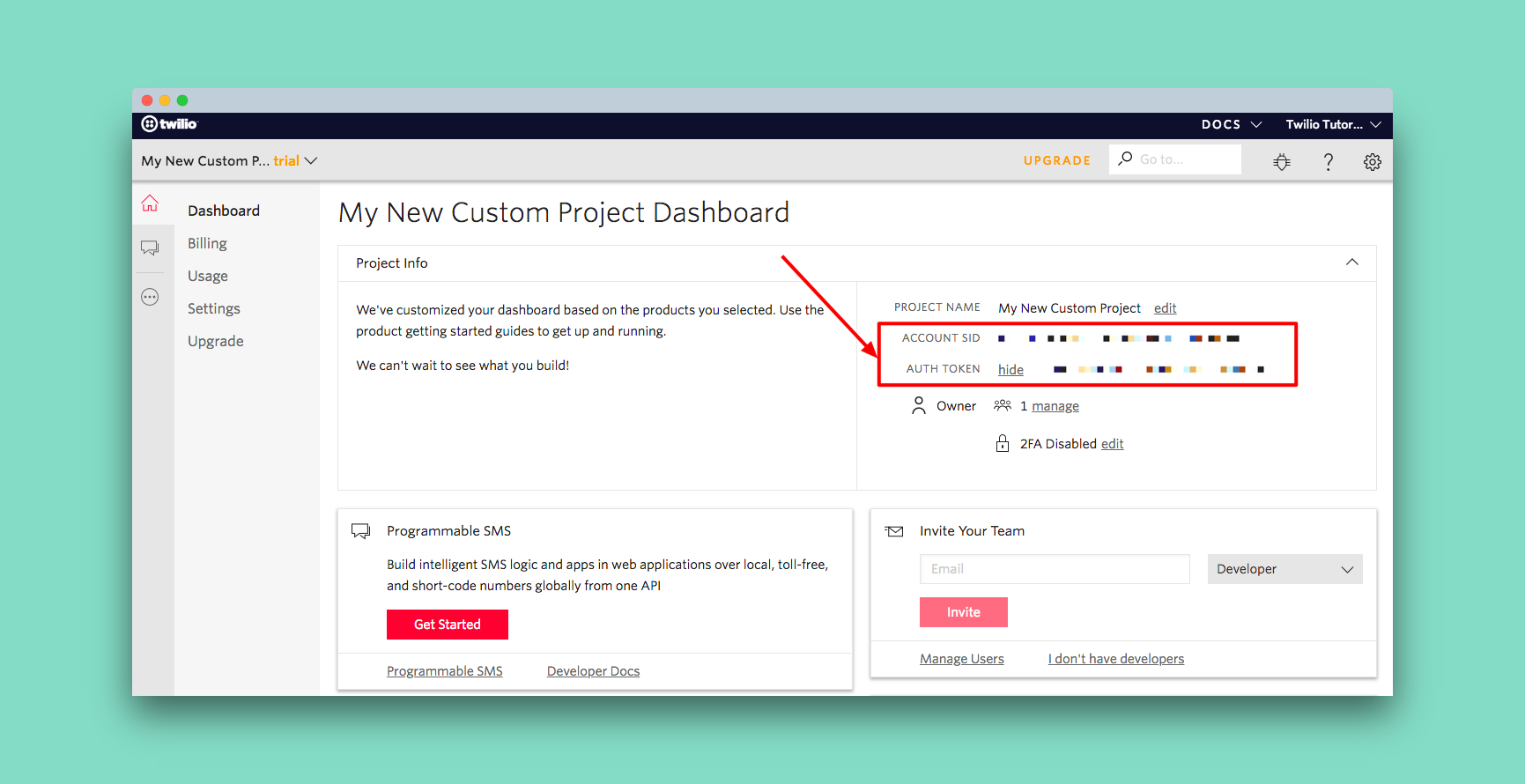
You must now take note of some authentication keys you’ll need for building the WhatsApp bot 👇

The final step—set up your WhatsApp Sandbox—choose any number, and join your sandbox following instructions on the page.

…and you’re done with credential setup! Don’t worry, that was the toughest part of this tutorial.
Getting Started
So that we don’t spend too much time on setup, I’ve created an environment (with repl.it!) you can use within your browser. Head over here, and wait for a couple of seconds to fork it.
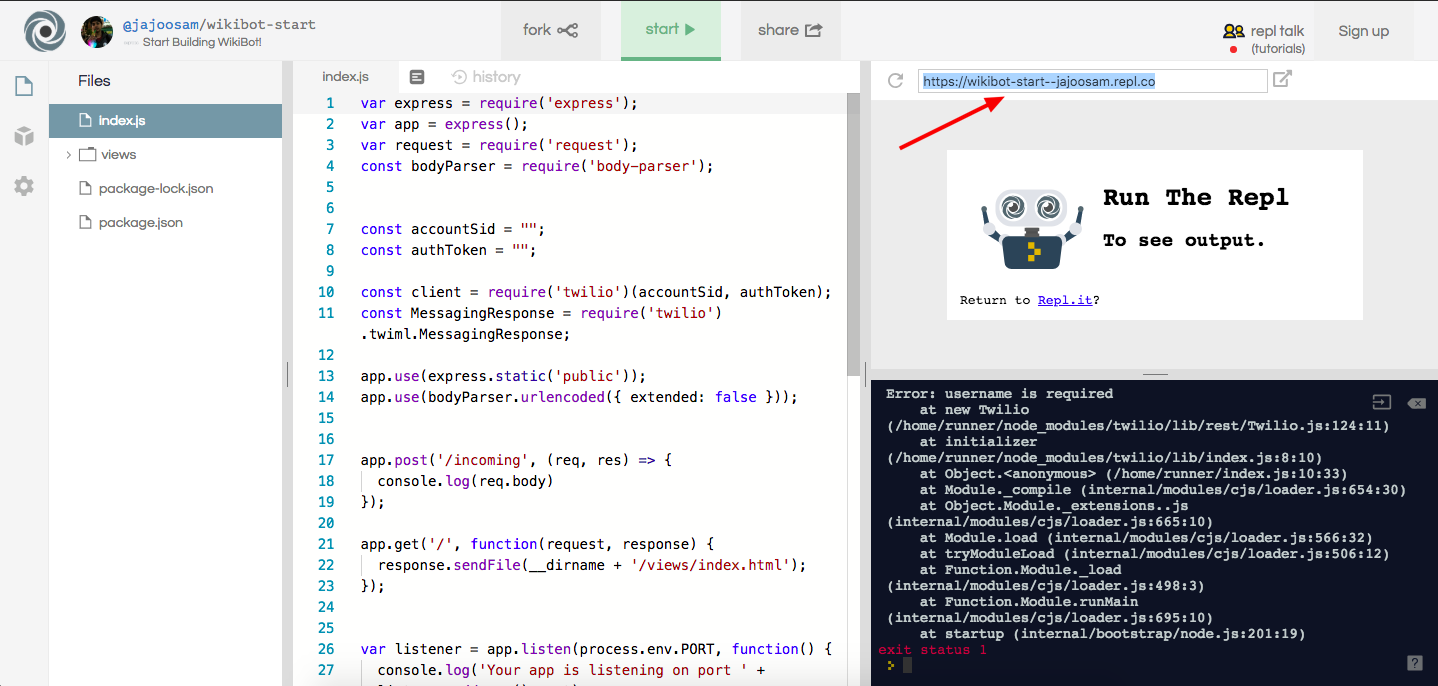
Next, open up server.js and put in your Account SID and Auth Token, on lines 7 and 8
const accountSid = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' // Account SID
const authToken = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' // Auth Token
You can see, this environment already has dependencies installed, and an express server set up. We still need to give Twilio a URL to send incoming messages to, though 🔗
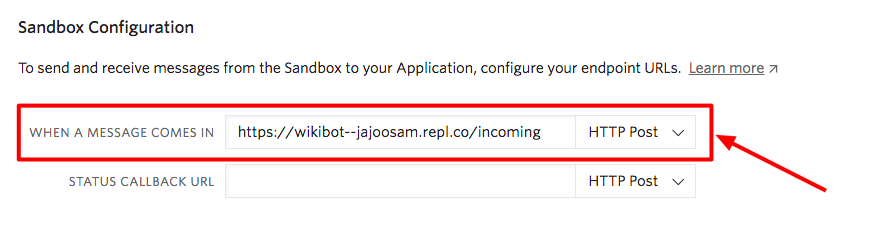
Let’s go back to the WhatsApp Sandbox, and put in a webhook URL for incoming messages.

This URL must be what you see on the preview panel of your repl.it project + /incoming

We can now finally read messages that are sent to the bot. Add a simple console.log() in your webhook handler 👇
app.post('/incoming', (req, res) => {
console.log(req.body)
})
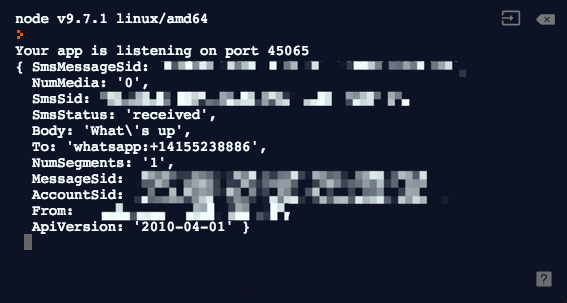
When you send a message to your bot, you should be able to see something like this in your repl.it console.

Building an Echo bot would look something like this, using twiml to write a message 👇
app.post('/incoming', (req, res) => {
const twiml = new MessagingResponse()
twiml.message(req.body.Body)
res.writeHead(200, { 'Content-Type': 'text/xml' })
res.end(twiml.toString())
})
But, since we’re actually trying to build a useful bot—let’s use informative APIs!
Fetching Information
DuckDuckGo has an amazing, free instant answer API. It takes in a query and returns back a summary from Wikipedia and more.
A few examples 👉 Wikipedia, MacBook Pro, Twilio
I spent some time creating a decent parser which usually returns information from this API. Try pasting this code in your repl.it project, and your console should have stuff about Trump in it.
const base =
'https://api.duckduckgo.com/?skip_disambig=1&format=json&pretty=1&q='
const query = 'Donald Trump'
request(base + query, (error, response, body) => {
body = JSON.parse(body)
if (body['Abstract'] == '') {
body['Abstract'] = body['RelatedTopics'][0]['Text']
}
const msg = body['Heading'] + '\n\n' + body['Abstract']
console.log(msg)
})
Pretty straight forward, right? 😄
Putting it all together
To make our actual bot, all we need to do is get the query from our request—which we can get as req.body.Body—and use twmil to send across the data we collected in msg
app.post('/incoming', (req, res) => {
const twiml = new MessagingResponse()
const base =
'https://api.duckduckgo.com/?skip_disambig=1&format=json&pretty=1&q='
const query = req.body.Body
request(base + query, (error, response, body) => {
body = JSON.parse(body)
if (body['Abstract'] == '') {
body['Abstract'] = body['RelatedTopics'][0]['Text']
}
const msg = twiml.message(body['Heading'] + '\n\n' + body['Abstract'])
res.writeHead(200, { 'Content-Type': 'text/xml' })
res.end(twiml.toString())
})
})
You now have a fully-functioning WhatsApp bot! Send anything you want to know about your bot 🤖 and you should see it respond super fast 💬 ⚡
Adding welcome messages and a little formatting is quite simple, look at the final repl to see how I did it 👨💻
Sharing the bot
For others to use this bot, they’ll need to join your sandbox first—and send a message just like you did earlier 👉 join <two-words>
You can create links with this text too. For example, this link lets you join my bot 👇
https://wa.me/14155238886?text=join ultramarine-tapir
14155238886 is my bot’s number, while ultramarine-tapir is the sandbox phrase.
All code for the original WikiBot is on GitHub, feel free to refer to it
This workshop was created by @jajoosam for Hack Club. Full credits go to they and all co-authors. Their original work is licensed under the CC BY-SA 4.0 which allows for the work to be redistributed.